Prerequisites
To implement SSO for WordPress via OIDC, you need to have the following ready in advance:
Exposed Directories: A directory for user authentication. The directory must be accessible from an external network. Currently, V-OS Cloud supports the following directories:
Note: You must configure your firewall settings on your directory server to allow external access to the LDAP TCP ports, i.e., 389 and/or 636. If you do not wish to open the said TCP ports publicly accessible to all, you can update your NAT configurations to only allow (whitelist) V-OS Cloud from the IP address 20.43.189.122 to access your directory.
- Microsoft Active Directory (on-premises): The directory that is installed in an on-premises environment. If you use this directory service, you must make sure that the directory can be integrated with V-OS Cloud from outside of the enterprise network
- Azure Active Directory (AAD): The AAD service associated with your Office 365 subscription. Because AAD only supports Secure LDAP (LDAPS), to integrate with V-OS Cloud, your AAD must activate AAD Domain Name Services (AAD DNS). See price and details of enabling and configuring AAD DNS in your AAD tenant from Microsoft
- Online 3rd-Party Directory Services: If you use other 3rd-party directory services, you must configure your directory to allow external LDAP queries from V-OS Cloud
- V-Key LDAP: If you do not have an existing directory service in place or wish to use a separate directory service for your V-OS Cloud usage, you can choose to use V-Key LDAP as the directory service provider
- Other LDAPs: V-OS Cloud is compatible with other directory services that support LDAP authentication, such as OpenLDAP. You should configure the LDAP service to allow integration with V-OS Cloud
Note: If your organization uses both local AD and AAD to manage user credentials, you need to synchronize the credentials between your local AD and AAD tenant. You need to install AAD connector, the Microsoft component for synchronizing user accounts from local AD to AAD.
WordPress Administrator Account: The Administrator account of your WordPress backend.
Note: You shall also make sure that the firewall rules are in place to allow HTTP(s) communication with V-OS Cloud IDM.
Step 1: Configure Directory Connector
Firstly, setup directory connectors that can be used by the V-OS Cloud IDM to connect to the directories for authenticating the users. This is the 1st factor authentication. If you use different directories for different services, you can setup multiple directory connectors that connect to different directories. You shall have a directory connector that can be used for authenticating user login of the V-Key app and a directory connector for authenticating user access of the 3rd-party services such as Office 365, VPN, Salesforce, etc. It is fine to have just one directory connector for both the V-Key app and all services if they are sharing the same directory for different purposes.
Note: By default, one template directory connector is generated for you to configure. If you are reusing the same connector with other services that you have already configured in V-OS Cloud Dashboard previously, you can skip this step.
Setting Up Directory Connector for V-Key LDAP Directory
To set up the V-Key LDAP directory connector, do the following steps:
Note: If you already have your directory service in place and wish to configure a directory connector for your existing directory, go to Setting Up Directory Connector for 3rd-party Directories.
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Directories on the left sidebar.
- Click + CREATE at the upper-right portion of the page to create a new connector from scratch.
- Assign a Name to the directory connector for easy identification, e.g., V-Key Directory Connector. This can be any name.

Fig 1: Create V-Key Directory Connector - Select V-Key LDAP from the Type drop-down.
- Click Save to create the V-Key directory connector.
- Click the “pencil” icon next to the new directory connector that you have just created.
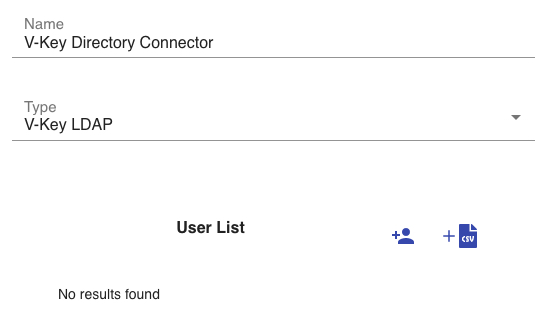
- You can choose to create users one by one or in batches.

Fig 2: Add Users - To create users one by one, do the following steps:
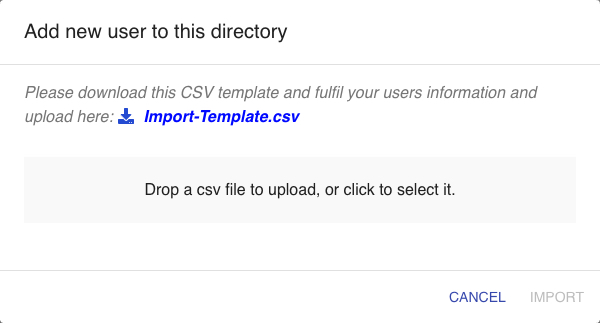
- Click the “+ user” icon at the middle-right of the page to show the add user popup.

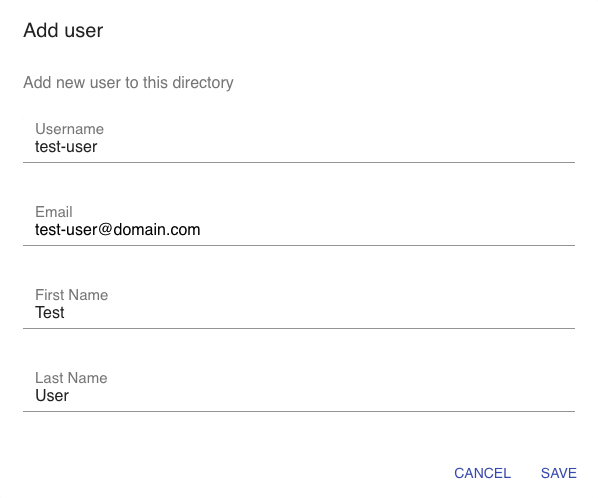
Fig 3: Add User – Single - Key in the Username, Email, First Name, and Last Name of the user.
- Click SAVE. This triggers the creation of the user in the directory and sends an email to the user’s email address. This email contains the username, temporary password, and login link to V-OS Cloud.
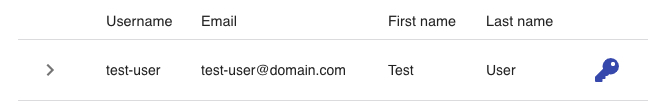
 Fig 4: Single User Entry
Fig 4: Single User Entry
Note: User logs in to V-OS Cloud for the first time will require the setting of a new password. The users must reset their password before the account is activated and can be used for V-Key app onboarding. - Repeat the steps to continue creating another user.
- Click the “+ user” icon at the middle-right of the page to show the add user popup.
- To create users in a batch, do the following steps:
- Click the “+ CSV” icon at the middle-right of the page to show the add user popup.

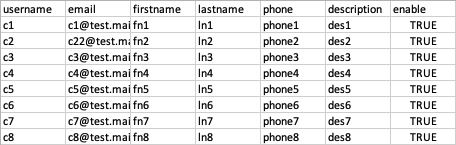
Fig 5: Add User – Batch - Open the template and follow the format of the sample data to populate the user details. Only Username is the mandatory field in the CSV.

Fig 6: CSV Template - After the CSV has been populated, drag the CSV file into the add user popup that you have opened in the previous step and click IMPORT. Similar to creating single users, the user entries in the CSV file will be automatically created in the directory. An email with temporary password will also be sent to each user in the CSV file. Users are required to login and change the password. If there is any error during this batch creation, a file containing the error that occurred during the process will be automatically generated.
- Click the “+ CSV” icon at the middle-right of the page to show the add user popup.
- After the users are created in the directory, the directory connector is ready to be consumed by V-OS Cloud IDM.
Setting Up Directory Connector for 3rd-party Directories
To set up directory connectors, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Directories on the left sidebar.
- Click the “pencil” icon of the template directory connector from the list on the Directories page or click + CREATE at the upper-right portion of the page if you want to create a new connector from scratch.
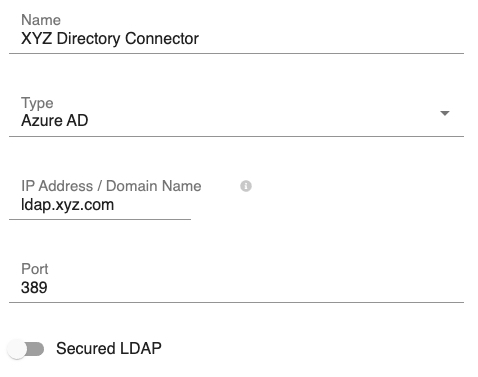
- Assign a Name to the directory connector for easy identification, e.g., XYZ Directory Connector. This can be any name.

Fig 7: Edit Directory Connector – Part 1 - Select the type of directory connector from the Type drop-down, i.e., Azure AD, Local AD, Open LDAP, etc. If your directory type is not in the list, select Other.
- Key in your directory IP Address/Domain Name and Port.Note: The default ports are 389 (standard) and 636 (secured).
- If you use secured LDAP, enable the Secured LDAP option.
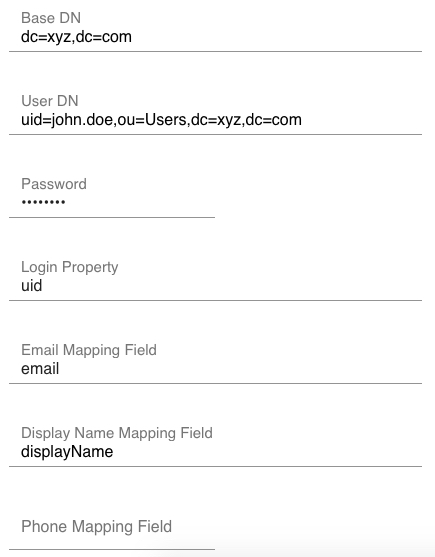
- Fill the Base DN field with the base distinguished name (DN) of your directory, e.g.,
dc=xyz,dc=com.
Fig 8: Edit Directory Connector – Part 2 - Fill the User DN and Password fields with the DN and password of the directory admin account, respectively.
- Fill the Login Property.Note: This is the corresponding directory property that the user will use to log in, e.g., if a DN of the user John Doe is
cn=john.doe,ou=users,dc=xyz,dc=comand John will be using the usernamejohn.doeto login. Then the Login Property shall becn. - Fill the Email Mapping Field with the email field in your directory, e.g.,
email. - Fill the Display Name Mapping Field with the display name field in your directory, e.g.,
displayName. - Fill the Phone Mapping Field with the phone field in your directory, e.g.,
telephoneNumber. This field is optional. - Click Save to confirm the directory connector creation.
- You can test the connection by clicking on the “signal” icon at the right of the connection that you just created. You will be prompted with the error when V-OS Cloud IDM fails to establish the connection. Correct the error and test again until you see Connection successful!.
- Repeat the above steps if you have a separate directory for user authentication. Otherwise, the directory connector setup is done.
Note: Integration step for different types of directories can be different. You should confirm with the directory provider for more details related to the directory that you use.
- If you use Azure AD, you may refer to this page to know how to get connected with Azure AD
- If your use on-premises AD, make sure that it can be accessed from an external network through the specified ports
Step 2: Configure OIDC Connector
After you have created the necessary directory connectors, you need to set up a connector for {%solution%} that can be used by the V-OS Cloud IDM to connect to the {%solution%} server.
To create the {%solution%} connector, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Connectors > OpenID Connect on the left sidebar.
- Click + CREATE on the upper-right portion of the page.
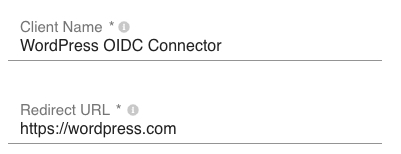
- Assign a Client Name to the OIDC connector for easy identification, e.g., WordPress OIDC Connector. This can be any name.

Fig 9: Create OpenID Connect - Fill the Redirect URL with some dummy value. This value will be replaced in Step 5: Configure WordPress OIDC.
- Click Save to create the OIDC connector.
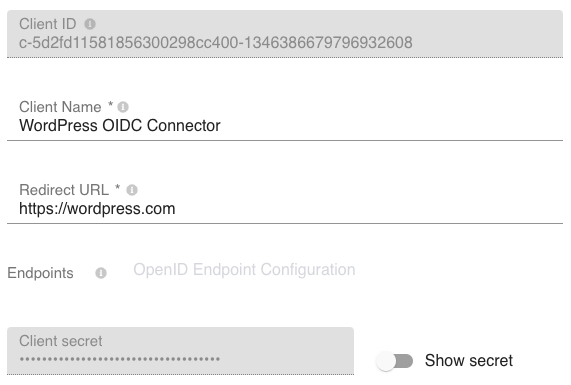
- After the OIDC connector is saved, you shall see the Client ID and Client Secret auto-generated. Take note of both values that will be used in Step 5: Configure WordPress OIDC.

Fig 10: Edit OpenID Connect - Click the OpenID Endpoint Configuration link to show the endpoint configuration. Take note of the value of authorization_endpoint key that will be used in Step 5: Configure WordPress OIDC.
{ "issuer":"https://cloud.v-key.com/auth/realms/░░░░░░░░", "authorization_endpoint":"https://cloud.v-key.com/auth/realms/░░░░░░░░/protocol/openid-connect/auth", "jwks_uri":"https://cloud.v-key.com/auth/realms/░░░░░░░░/protocol/openid-connect/certs", "response_types_supported":["id_token"], "subject_types_supported":["public","pairwise"], "id_token_signing_alg_values_supported":["RS256"], "response_modes_supported":["form_post"], "claims_supported":["sub","VkeyMfa"], "claim_types_supported":["normal"], "scopes_supported":["openid"] }
Step 3: Configure Service Instance
After the OIDC connector is created, you can create a WordPress service instance and assign the directory and OIDC connector to the WordPress service instance. The assigned connector will be used for authenticating WordPress service access.
To create the WordPress service instance add connectors to the it, do the following steps:
- Log in to the V-OS Cloud Dashboard with an Admin account.
- Click Services on the left sidebar.
- Click the + CREATE link at the upper-right portion of the page.
- Click the OIDC option.
- Select your Subscription from the list.
- Select the Token Pack from the list. If you are not sure about which token pack to use or have yet to configure the token pack, you can come back to make the change any time later.
- Assign a Name to the service instance. The same text will be shown as the name of the service on the home page of the V-Key app.
- Select the WordPress OIDC connector that you have created in Step 2: Configure OIDC Connector.
- Click Save to create the WordPress service instance.
- The WordPress service instance is now successfully set up. You can click on the “pencil” icon at the right of the WordPress service instance that you have just created and edit the Icon, Instance Name, Description, and change connector, if necessary.
- Click START at the upper-right portion of the page to start the WordPress service instance if it has not already been started.
Step 4: Configuring Token Pack
After the service instance is set up and started, you can start creating a token pack, which can be sent to the V-Key app users, in the form of a QR code, for onboarding purpose.
To create and send a token pack, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Token Packs on the left sidebar.
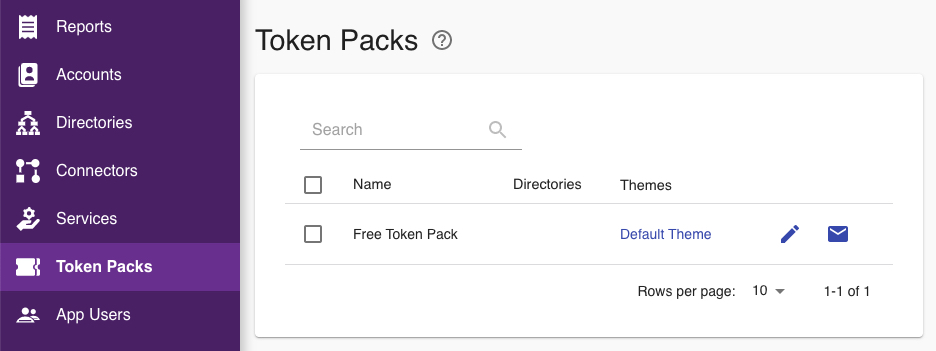
- Click the “pencil” icon of the pre-generated token pack from the list.
 Fig 11: Token Packs
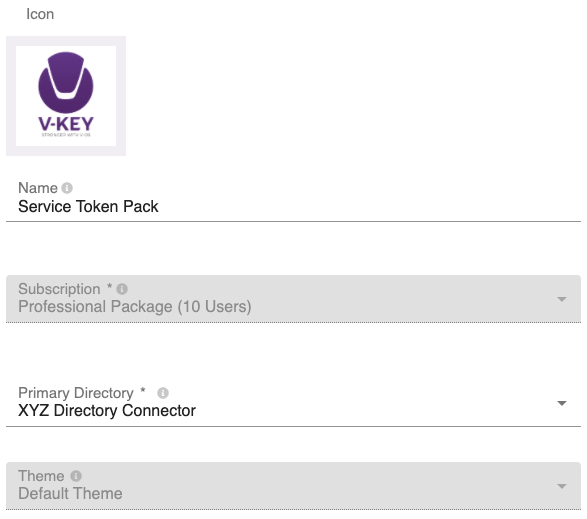
Fig 11: Token Packs - Assign a Name to the token pack for easy identification, e.g., Service Token Pack. This can be any name.

Fig 12: Edit Token Pack – Connector - Click the icon field and assign an icon to the token pack, if desired.
- Select the Primary Directory and Theme to be assigned to the token pack from the respective dropdown.Note: The Primary Directory is the directory used for authenticating users of the V-Key app. It can be the same or different directory configured in the service instance. The Theme is the theme that you wish to apply to your V-Key app when this token pack is used. You can configure different themes for different token packs.
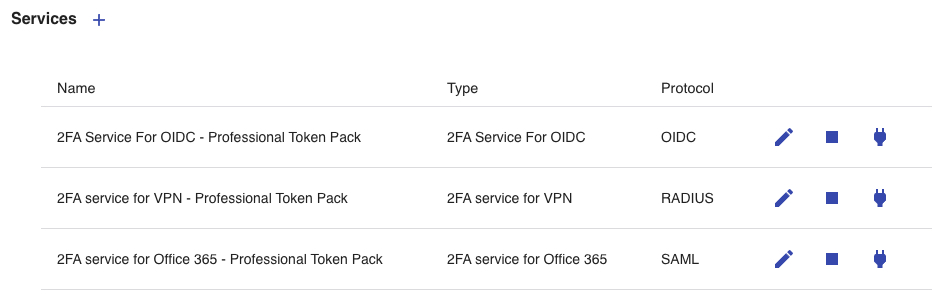
- Pick the desired Service that you want to enable in the token pack.
 Fig 13: Service Selection
Fig 13: Service Selection
Note: A token pack can contain the 2FA services for multiple services. If you are intending to have multiple services under the same token pack, select the service accordingly by toggling the “power plug” icon. - Click Save to create the token pack.
- If you wish to allow users connected to the selected network to be exempted from manual token provisioning, continue with the following steps. Otherwise, the created token pack is ready to be tested before being sent to app users for onboarding.
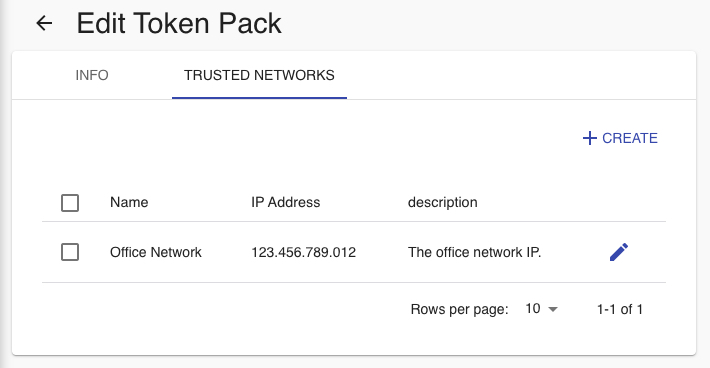
- Click the TRUSTED NETWORKS tab.
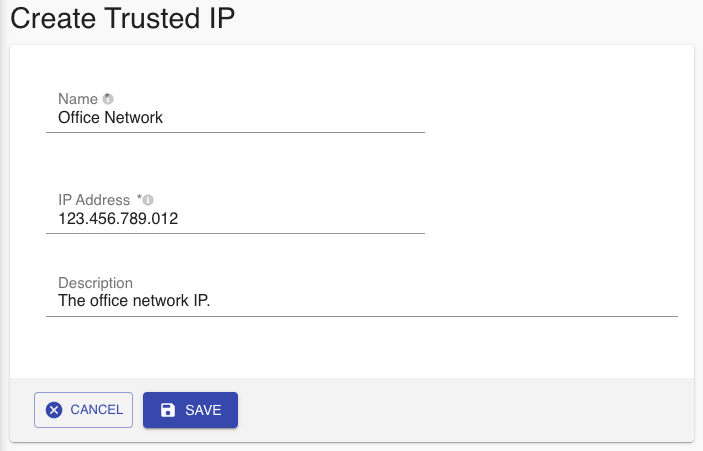
- Click + CREATE at the upper-right portion of the page.
- Assign a Name to the trusted network entry for easy identification. This can be any name.

Fig 14: Create Trusted IP - Key in the IP Address that you want to add as the trusted network.
- Key in the Description, as desired. This is optional.
- Click Save to add the trusted IP address for the token pack.

Fig 15: Trusted Networks - Go back to the INFO tab and click Save to save the token pack.
Step 5: Configure WordPress OIDC
After the token pack is configured, it is ready to be sent to the users for onboarding using the V-Key app. However, to use OIDC with WordPress, you need to do the necessary setup at WordPress.
To configure WordPress to allow authentication through OIDC, do the following steps:
- Log in to WordPress admin backend.
- Click Plugins > Add New at the left sidebar.
- Search and install the WordPress OpenID Connect Client plugin.
Note: The plugin used in this guide is for illustration of how the setup process will be. You are free to use any plugin that is compatible with OIDC standard.
Fig 16: WordPress OpenID Connect Client - After the plugin is installed, activate the plugin.
- Go to miniOrange OpenID Connect at the left sidebar.
- On the Custom Applications section click Custom OpenID Connect App.

Fig 17: Custom OpenID Connect App - Fill App Name, e.g.,
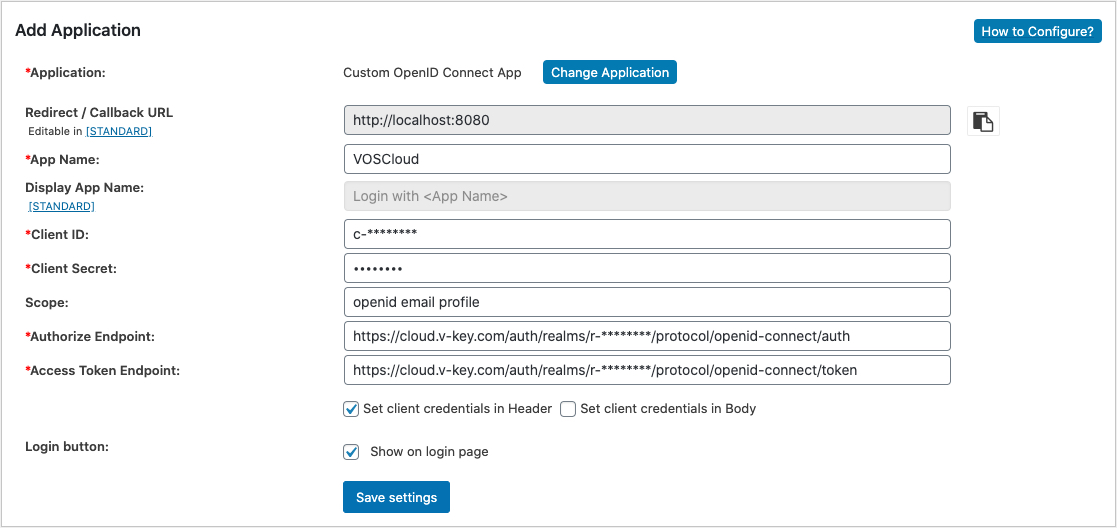
VOSCloud. The same name will be shown to the users when they try to login. Fig 18: Add Application
Fig 18: Add Application - Fill Client ID and Client Secret with the respective values obtained from V-OS Cloud Dashboard in Step 2: Configure OIDC Connector.
- Fill Scope with
openid email profile. - Fill Authorize Endpoint with the value of authorization_endpoint key obtained from V-OS Cloud Dashboard in Step 2: Configure OIDC Connector.
- Fill the same value of Authorize Endpoint onto Access Token Endpoint and replace the
authat the end of the URL withtoken. The result will look something likehttps://░░░░░░░░/token. - Click Save Settings.
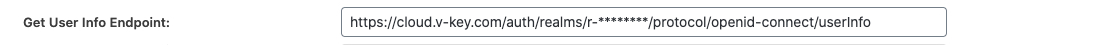
- Continue to fill Get User Info Endpoint with the same value of Authorize Endpoint and replace the
authat the end of the URL withuserInfo. The result will look something likehttps://░░░░░░░░/userInfo. Fig 19: Get User Info Endpoint
Fig 19: Get User Info Endpoint - Copy the value of Redirect / Callback URL and paste it onto the Redirect URL on the OIDC connector creation/editing page on V-OS Cloud. See related section in Step 2: Configure OIDC Connector.
- Click Save on the OIDC connector creation/editing page on V-OS Cloud to save the changes.
- Back on the WordPress admin backend, continue on the OIDC plugin configuration page, go to the Attribute/Role Mappingtab.
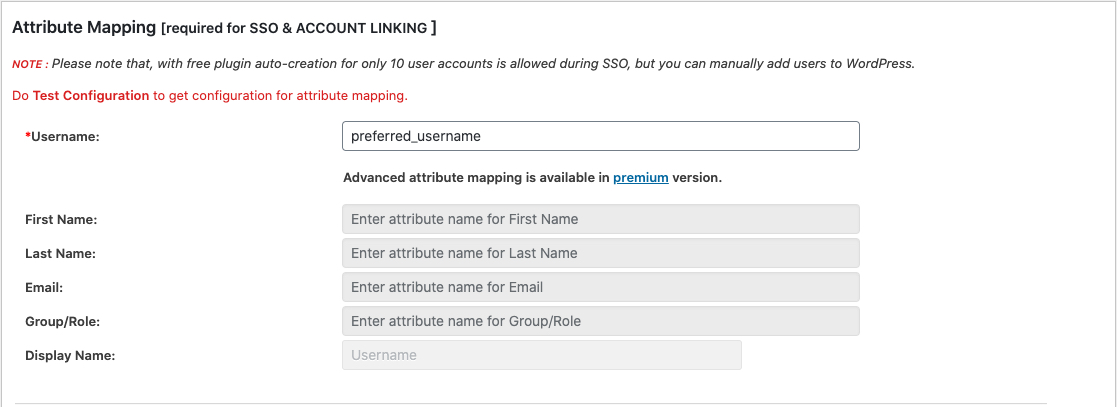
- Fill Username with the corresponding attribute in user information (
userInfo) that will be returned by OIDC, e.g.,preferred_username. Fig 20: Attribute/Role Mapping
Fig 20: Attribute/Role Mapping - Click Save Settings.
- Go to the Login Settings tab. You are given multiple options based on your plan of the plugin. The following steps assume that you opt for Option 1 by using a widget.
- Follow the instruction by clicking the Appearance > Widget option at the left sidebar.
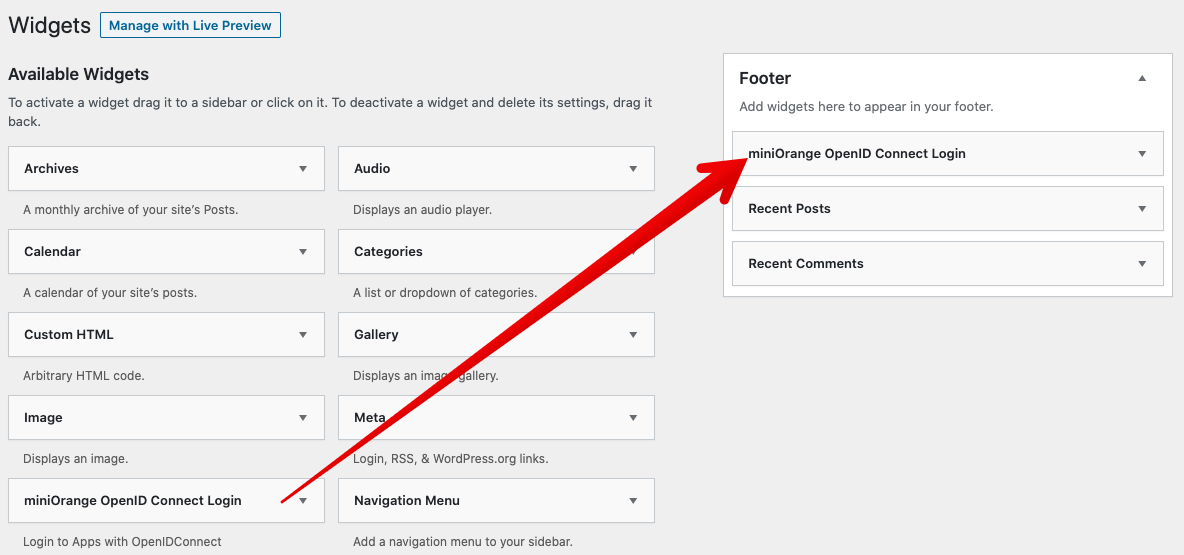
- Drag the miniOrange OpenID Connect Login widget and drop it to the section of your choice. In the following screenshot, the widget is added to the footer.
 Fig 21: Drag and Drop Widget
Fig 21: Drag and Drop Widget - Logout from your current admin login and browse to your website home page, you shall see the widget available at the section of the page that you have assigned, e.g., footer.

Fig 22: SSO Login Widget - Click the button/link, you shall be redirected to the V-OS Cloud IDM login page. This completes setting up OIDC for WordPress.
Step 6: Test Your Setup
In this step, all setups should have been done. You should test your setup before distributing the token pack to the app users.
To test your setup, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Token Packs on the left sidebar.
- Click the “envelope” icon at the right of the token pack that you wish to test from the list.
- Input your email and click SEND. An email containing the QR code of the token pack is sent to your inbox.
- Download and install the V-Key app if you have not done so. Click or scan the applicable QR code to start the installation:
 Fig 23:
Fig 23:  Fig 24:
Fig 24: - Launch the V-Key app on your mobile device after installation and scan the token pack QR code that you have received.
- Type in your username and password. This username and password should be tagged to an account in the directory that you had specified during token pack creation.Note: The username is the value of the user entry attribute that you have specified as the Login Property in when you create/configure your directory. Go back to the directory connector page to confirm if you are uncertain about this. If you use V-Key LDAP, it will be the same username of your account in the directory.
- After you have successfully logged in, you will be prompted to provide an email address to receive the email that contains the QR code of the soft token.
- Upon receiving the QR code, scan the QR code with the V-Key app, and follow the prompts to complete the app activation.
- Once the app is activated, try to log in to your WordPress account via the web browser through the widget link that you have set up in Step 5: Configure WordPress OIDC. You should be able to see the page is redirected to the V-OS Cloud IDM login page.
- Continue to input your credentials on the V-OS Cloud IDM login page and login, you should receive a push notification that popped up on your mobile device requesting login approval.
- Tap Approve on the V-Key app popup to approve the login request. If you can be logged in to the WordPress service successfully after tapping Approve on the popup, the token pack is correctly configured. You can proceed to distribute the token pack to the end-users.
For more details of the V-Key app, see V-Key User Guide. For more details of V-OS Cloud IDM, see the Docs. For technical support, contact V-OS Cloud via cloud-support@v-key.com
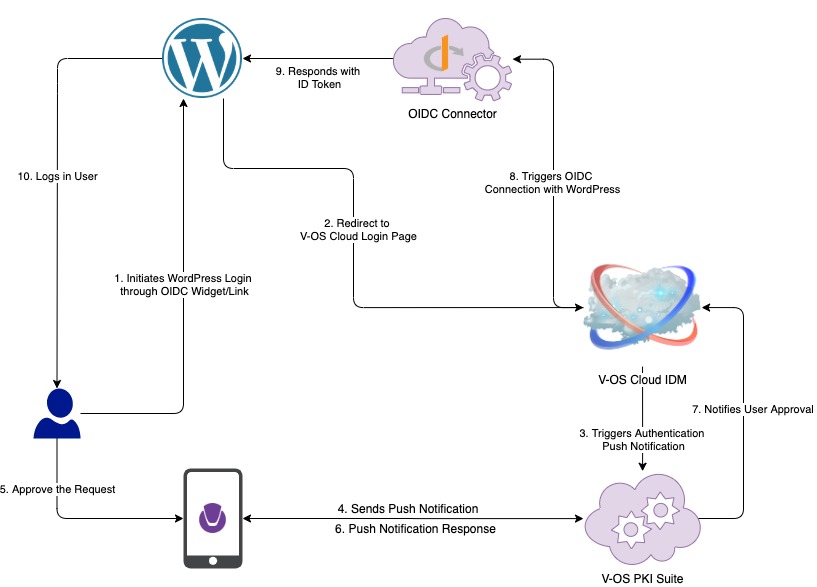
WordPress OIDC Login Flow Diagram

- End-user tries to log in to WordPress through OIDC widget/link.
- OIDC widget/link redirects the login to the V-OS Cloud Login page.
- V-OS Cloud IDM matches the user triggers the V-OS PKI Suite to send authentication push notification.
- V-OS PKI Suite sends a push notification to the user’s registered device to verify the user.
- The user receives and approves the login request by tapping on the approve button on the push notification popup.
- The V-Key app responds to the V-OS PKI Suite.
- V-OS PKI Suite notifies V-OS Cloud IDM about the user’s approval.
- V-OS Cloud IDM communicates to the WordPress through the OIDC connector.
- OIDC connector sends the ID token to WordPress.
- WordPress receives the ID token and logs in the user.
