Prerequisites
To implement V-OS Cloud SAML 2.0 SSO for WordPress, you need to have the followings ready in advance:
Exposed Directories: A directory for user authentication. The directory must be accessible from an external network. Currently, V-OS Cloud supports the following directories:
Note: You must configure your firewall settings on your directory server to allow external access to the LDAP TCP ports, i.e., 389 and/or 636. If you do not wish to open the said TCP ports publicly accessible to all, you can update your NAT configurations to only allow (whitelist) V-OS Cloud from the IP address 20.43.189.122 to access your directory.
- Microsoft Active Directory (on-premises): The directory that is installed in an on-premises environment. If you use this directory service, you must make sure that the directory can be integrated with V-OS Cloud from outside of the enterprise network
- Azure Active Directory (AAD): The AAD service associated with your Office 365 subscription. Because AAD only supports Secure LDAP (LDAPS), to integrate with V-OS Cloud, your AAD must activate AAD Domain Name Services (AAD DNS). See price and details of enabling and configuring AAD DNS in your AAD tenant from Microsoft
- Online 3rd-Party Directory Services: If you use other 3rd-party directory services, you must configure your directory to allow external LDAP queries from V-OS Cloud
- V-Key LDAP: If you do not have an existing directory service in place or wish to use a separate directory service for your V-OS Cloud usage, you can choose to use V-Key LDAP as the directory service provider
- Other LDAPs: V-OS Cloud is compatible with other directory services that support LDAP authentication, such as OpenLDAP. You should configure the LDAP service to allow integration with V-OS Cloud
Note: If your organization uses both local AD and AAD to manage user credentials, you need to synchronize the credentials between your local AD and AAD tenant. You need to install AAD connector, the Microsoft component for synchronizing user accounts from local AD to AAD.
WordPress Administrator Account: The Administrator account of your WordPress backend.
Note: You shall also make sure that the firewall rules are in place to allow HTTP(s) communication with V-OS Cloud IDM.
Step 1: Configure Directory Connector
Firstly, setup directory connectors that can be used by the V-OS Cloud IDM to connect to the directories for authenticating the users. This is the 1st factor authentication. If you use different directories for different services, you can setup multiple directory connectors that connect to different directories. You shall have a directory connector that can be used for authenticating user login of the V-Key app and a directory connector for authenticating user access of the 3rd-party services such as Office 365, VPN, Salesforce, etc. It is fine to have just one directory connector for both the V-Key app and all services if they are sharing the same directory for different purposes.
Note: By default, one template directory connector is generated for you to configure. If you are reusing the same connector with other services that you have already configured in V-OS Cloud Dashboard previously, you can skip this step.
Setting Up Directory Connector for V-Key LDAP Directory
To set up the V-Key LDAP directory connector, do the following steps:
Note: If you already have your directory service in place and wish to configure a directory connector for your existing directory, go to Setting Up Directory Connector for 3rd-party Directories.
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Directories on the left sidebar.
- Click + CREATE at the upper-right portion of the page to create a new connector from scratch.
- Assign a Name to the directory connector for easy identification, e.g., V-Key Directory Connector. This can be any name.

Fig 1: Create V-Key Directory Connector - Select V-Key LDAP from the Type drop-down.
- Click Save to create the V-Key directory connector.
- Click the “pencil” icon next to the new directory connector that you have just created.
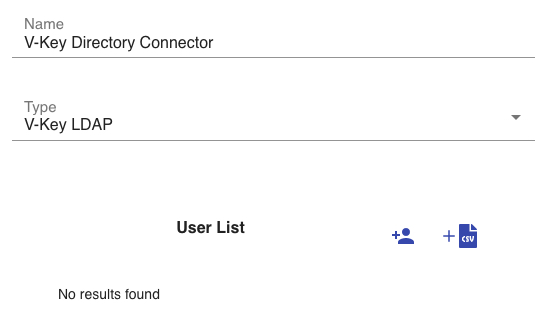
- You can choose to create users one by one or in batches.

Fig 2: Add Users - To create users one by one, do the following steps:
- Click the “+ user” icon at the middle-right of the page to show the add user popup.

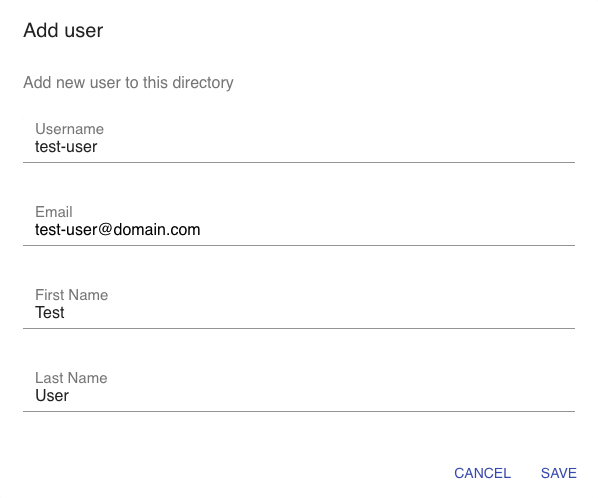
Fig 3: Add User – Single - Key in the Username, Email, First Name, and Last Name of the user.
- Click SAVE. This triggers the creation of the user in the directory and sends an email to the user’s email address. This email contains the username, temporary password, and login link to V-OS Cloud.

Fig 4: Single User Entry
Note: User logs in to V-OS Cloud for the first time will require the setting of a new password. The users must reset their password before the account is activated and can be used for V-Key app onboarding. - Repeat the steps to continue creating another user.
- Click the “+ user” icon at the middle-right of the page to show the add user popup.
- To create users in a batch, do the following steps:
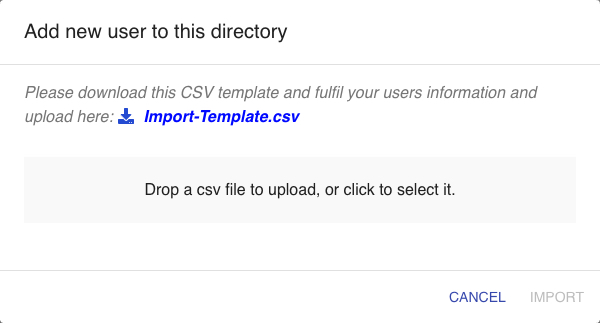
- Click the “+ CSV” icon at the middle-right of the page to show the add user popup.

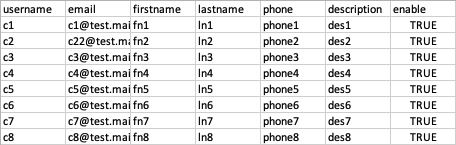
Fig 5: Add User – Batch - Open the template and follow the format of the sample data to populate the user details. Only Username is the mandatory field in the CSV.
 Fig 6: CSV Template
Fig 6: CSV Template - After the CSV has been populated, drag the CSV file into the add user popup that you have opened in the previous step and click IMPORT. Similar to creating single users, the user entries in the CSV file will be automatically created in the directory. An email with temporary password will also be sent to each user in the CSV file. Users are required to login and change the password. If there is any error during this batch creation, a file containing the error that occurred during the process will be automatically generated.
- Click the “+ CSV” icon at the middle-right of the page to show the add user popup.
- After the users are created in the directory, the directory connector is ready to be consumed by V-OS Cloud IDM.
Setting Up Directory Connector for 3rd-party Directories
To set up directory connectors, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Directories on the left sidebar.
- Click the “pencil” icon of the template directory connector from the list on the Directories page or click + CREATE at the upper-right portion of the page if you want to create a new connector from scratch.
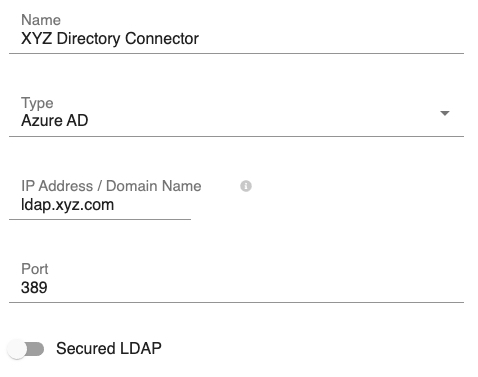
- Assign a Name to the directory connector for easy identification, e.g., XYZ Directory Connector. This can be any name.

Fig 7: Edit Directory Connector – Part 1 - Select the type of directory connector from the Type drop-down, i.e., Azure AD, Local AD, Open LDAP, etc. If your directory type is not in the list, select Other.
- Key in your directory IP Address/Domain Name and Port.Note: The default ports are 389 (standard) and 636 (secured).
- If you use secured LDAP, enable the Secured LDAP option.
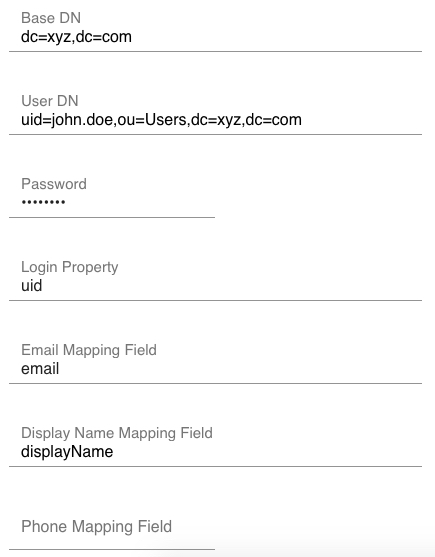
- Fill the Base DN field with the base distinguished name (DN) of your directory, e.g.,
dc=xyz,dc=com.
Fig 8: Edit Directory Connector – Part 2 - Fill the User DN and Password fields with the DN and password of the directory admin account, respectively.
- Fill the Login Property.Note: This is the corresponding directory property that the user will use to log in, e.g., if a DN of the user John Doe is
cn=john.doe,ou=users,dc=xyz,dc=comand John will be using the usernamejohn.doeto login. Then the Login Property shall becn. - Fill the Email Mapping Field with the email field in your directory, e.g.,
email. - Fill the Display Name Mapping Field with the display name field in your directory, e.g.,
displayName. - Fill the Phone Mapping Field with the phone field in your directory, e.g.,
telephoneNumber. This field is optional. - Click Save to confirm the directory connector creation.
- You can test the connection by clicking on the “signal” icon at the right of the connection that you just created. You will be prompted with the error when V-OS Cloud IDM fails to establish the connection. Correct the error and test again until you see Connection successful!.
- Repeat the above steps if you have a separate directory for user authentication. Otherwise, the directory connector setup is done.
Note: Integration step for different types of directories can be different. You should confirm with the directory provider for more details related to the directory that you use.
- If you use Azure AD, you may refer to this page to know how to get connected with Azure AD
- If your use on-premises AD, make sure that it can be accessed from an external network through the specified ports
Step 2: Configure SAML 2.0 Connector
After you have created the necessary directory connectors, you need to set up a connector for {%solution%} that can be used by the V-OS Cloud IDM to connect to the {%solution%} server.
To create the {%solution%} connector, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Connectors > SAML 2.0 on the left sidebar.
- Click + CREATE on the upper-right portion of the page.
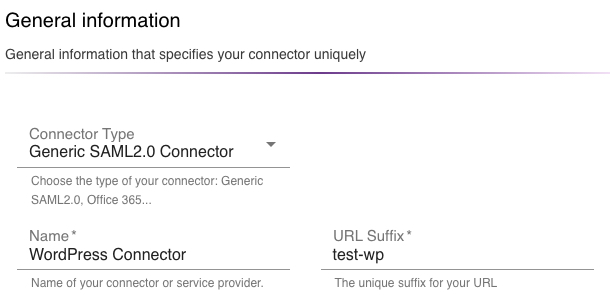
- Set the Connector Type to Generic SAML2.0 Connector.

Fig 9: General Information - Assign a name to the SAML 2.0 connector for easy identification, e.g., WordPress SAML 2.0 Connector. This can be any name.
- Fill the URL Suffix. The URL suffix can be any text without space, e.g.,
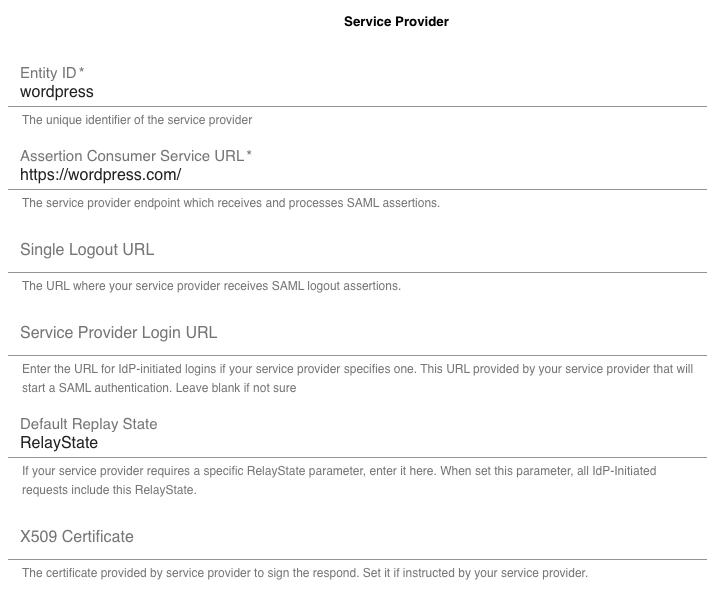
test-wp. - In the Service Provider section, fill the Entity ID with some temporary text, e.g.,
wordpress.
Fig 10: Service ProviderNote: The information is to be updated after the WordPress configuration is done.
See Step 5: Configure WordPress SSO. - Fill the Assertion Consumer Service URL with a temporary URL, e.g.,
https://wordpress.com/ - Fill the Default Replay State with
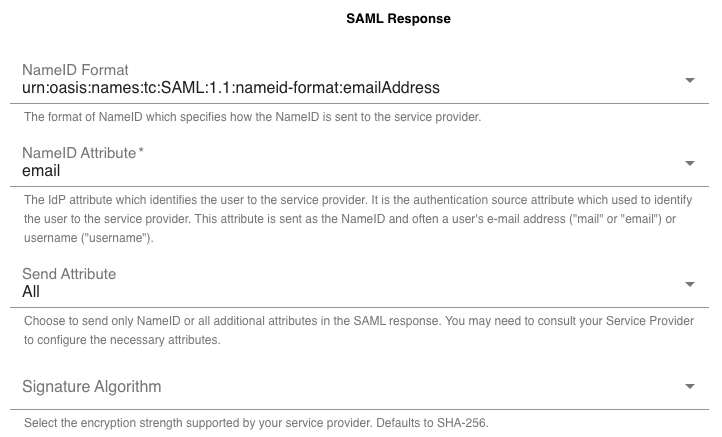
RelayState. - In the SAML Response section, set the NameID Format to urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress.

Fig 11: SAML Response - Set the NameID Attribute to email.
- Set the Send Attribute to All.
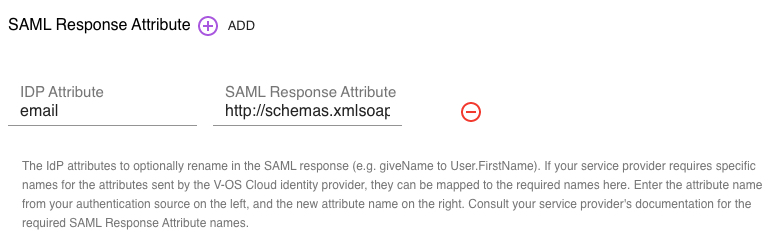
- Click the “add” icon next to the SAML Response Attribute label and add the followings to the respective fields:
- IDP Attribute =
emailSAML Response Attribute =http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier

Fig 12: SAML Response Attribute - IDP Attribute =
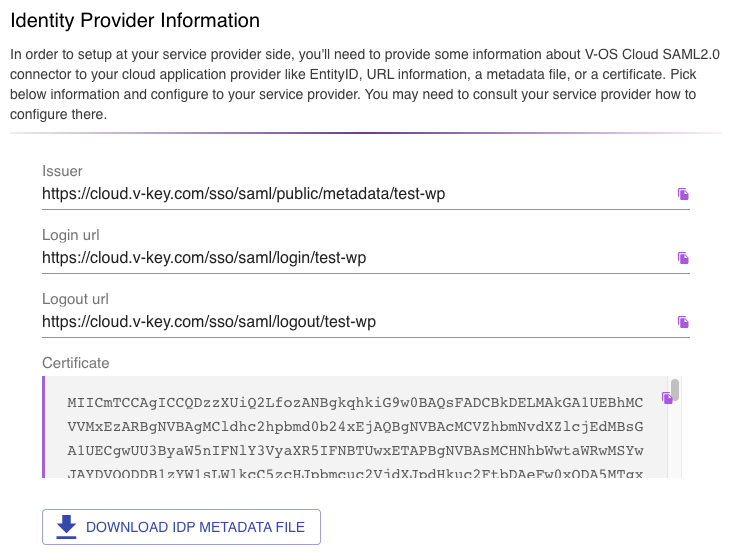
- In the Identity Provider Information section, the fields are all generated automatically.

Fig 13: Identity Provider InformationNote: The information is to be filled in the respective fields at the SSO connector configuration section at WordPress. Take note of the values in the Identity Provider Information section. You may come back to this section again when the information is needed in Step 5: Configure WordPress SSO. - Click DOWNLOAD IDP METADATA FILE to download the metadata file that will be uploaded to WordPress during setup.
- Click Save to create the SAML 2.0 connector.
Step 3: Configure Service Instance
After the SAML 2.0 connector is created, you can create a WordPress service instance and assign the directory and SAML 2.0 connector to the WordPress service instance. The assigned connector will be used for authenticating WordPress service access.
To create the WordPress service instance add connectors to the it, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Services on the left sidebar.
- Click the SAML 2.0 service instance that you want to edit from the screen. If the service instance is not available, create one by clicking the + CREATE link.
- Replace the Icon of the service instance, if desired.
- Edit the Instance Name and Description. The same text assigned to the Instance Name will be shown as the name of the service instance on the home page of the V-Key app.
- Select the directory connector for WordPress from the Directory drop-down. Select the “pencil” icon at the right to edit the connector, if necessary.
- Select the SAML 2.0 connector from the Saml 2.0 Connector drop-down. Select the “pencil” icon at the right to edit the connector, if necessary.
- Select Save to save the changes.
- Select START, if available, at the upper-right portion of the page to start the SSO service instance.
Step 4: Configuring Token Pack
After the service instance is set up and started, you can start creating a token pack, which can be sent to the V-Key app users, in the form of a QR code, for onboarding purpose.
To create and send a token pack, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Token Packs on the left sidebar.
- Click the “pencil” icon of the pre-generated token pack from the list.
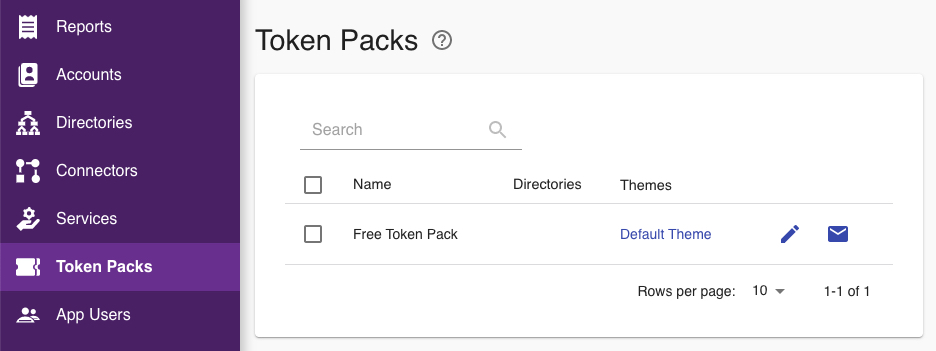
 Fig 14: Token Packs
Fig 14: Token Packs - Assign a Name to the token pack for easy identification, e.g., Service Token Pack. This can be any name.

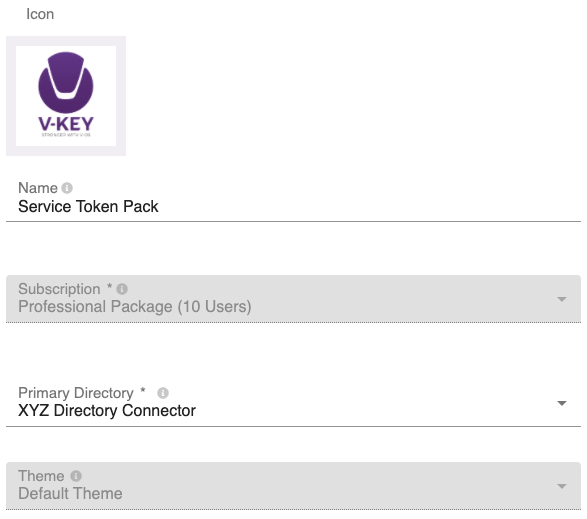
Fig 15: Edit Token Pack – Connector - Click the icon field and assign an icon to the token pack, if desired.
- Select the Primary Directory and Theme to be assigned to the token pack from the respective dropdown.Note: The Primary Directory is the directory used for authenticating users of the V-Key app. It can be the same or different directory configured in the service instance. The Theme is the theme that you wish to apply to your V-Key app when this token pack is used. You can configure different themes for different token packs.
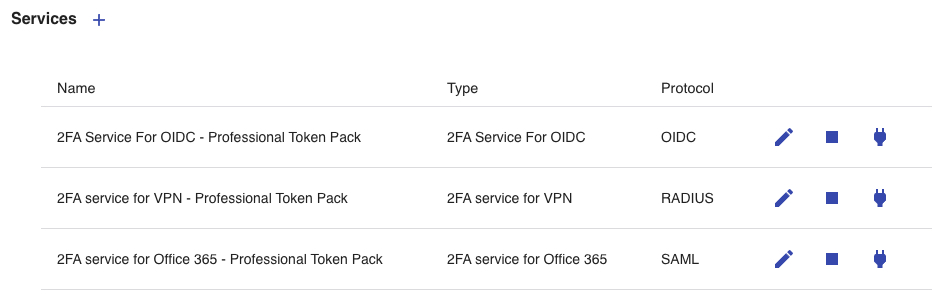
- Pick the desired Service that you want to enable in the token pack.
 Fig 16: Service SelectionNote: A token pack can contain the 2FA services for multiple services. If you are intending to have multiple services under the same token pack, select the service accordingly by toggling the “power plug” icon.
Fig 16: Service SelectionNote: A token pack can contain the 2FA services for multiple services. If you are intending to have multiple services under the same token pack, select the service accordingly by toggling the “power plug” icon. - Click Save to create the token pack.
- If you wish to allow users connected to the selected network to be exempted from manual token provisioning, continue with the following steps. Otherwise, the created token pack is ready to be tested before being sent to app users for onboarding.
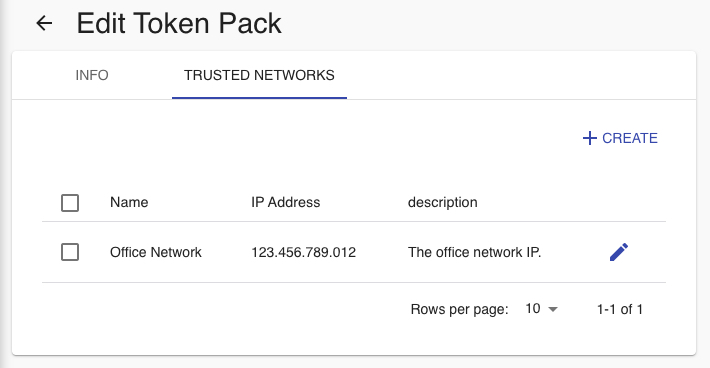
- Click the TRUSTED NETWORKS tab.
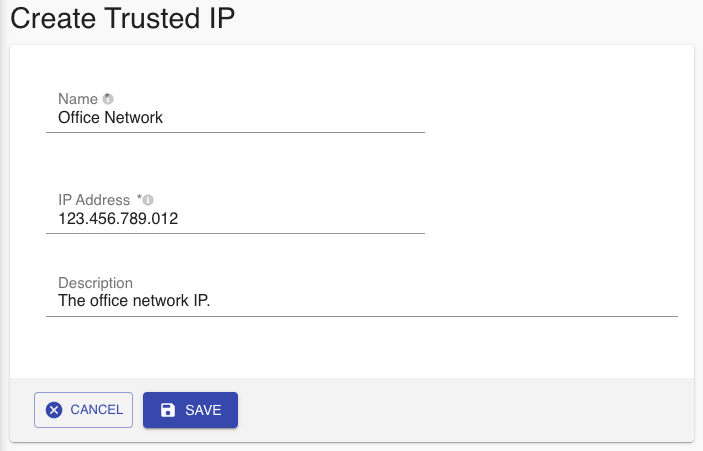
- Click + CREATE at the upper-right portion of the page.
- Assign a Name to the trusted network entry for easy identification. This can be any name.

Fig 17: Create Trusted IP - Key in the IP Address that you want to add as the trusted network.
- Key in the Description, as desired. This is optional.
- Click Save to add the trusted IP address for the token pack.

Fig 18: Trusted Networks - Go back to the INFO tab and click Save to save the token pack.
Step 5: Configure WordPress SSO
After the token pack is configured, it is ready to be sent to the users for onboarding using the V-Key app. However, to use SAML 2.0 with WordPress, you need to do the necessary setup at WordPress.
To configure WordPress to allow authentication through SAML 2.0, do the following steps:
- Log in to WordPress admin backend.
- Click Plugins > Add New at the left sidebar.
- Search and install the SAML Single Sign On – SSO Login plugin.Note: The plugin used in this guide is for illustration of how the setup process will be. You are free to use any plugin that is compatible with SAML 2.0 standard.

Fig 19: SAML Single Sign On – SSO Login - After the plugin is installed, activate the plugin.
- Go to miniOrange SAML 2.0 SSO at the left sidebar.
- From the list of existing identity providers on the page, click Custom IDP.
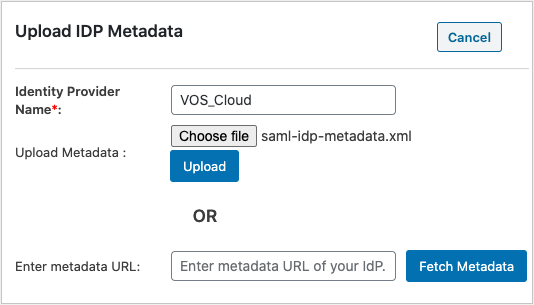
- Click Upload IDP Metadata File/XML.

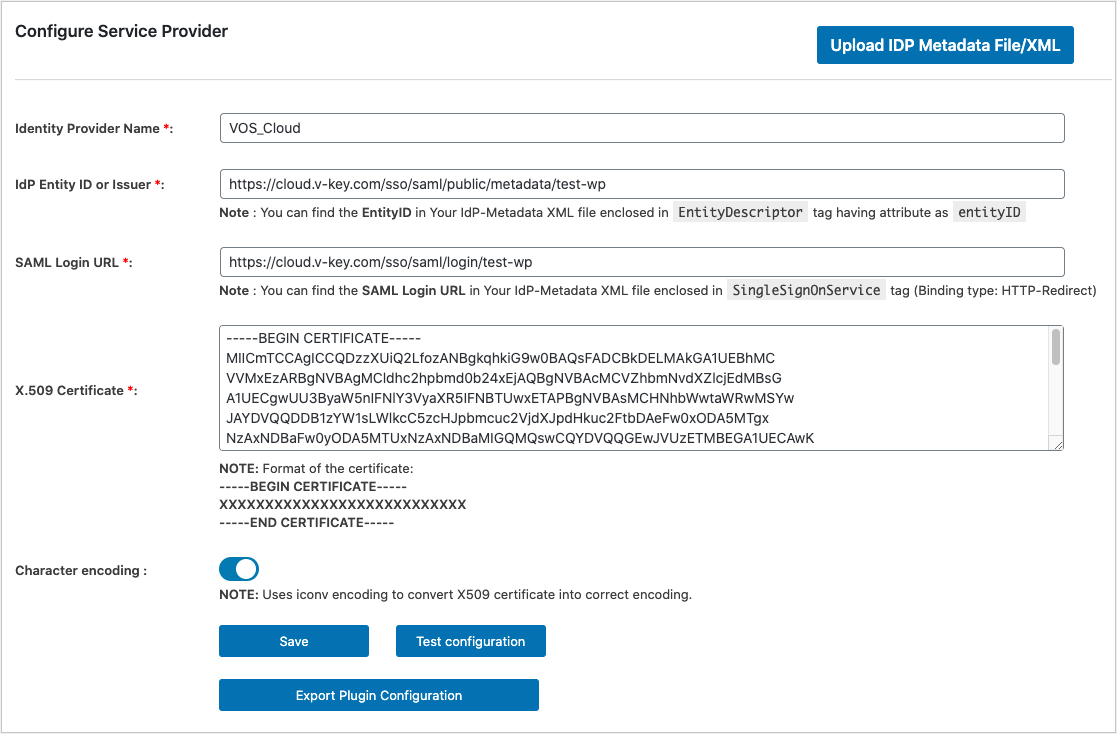
Fig 20: Upload IDP Metadata - Fill Identity Provider Name, e.g.,
VOSCloud. The same name will be shown to the users when they try to login. - Click Browse and Upload the metadata XML file that you have downloaded from V-OS Cloud Dashboard during SAML 2.0 connector creation.
- Review and service provider details. If the details are correct, click Save.
 Fig 21: Review IDP Metadata
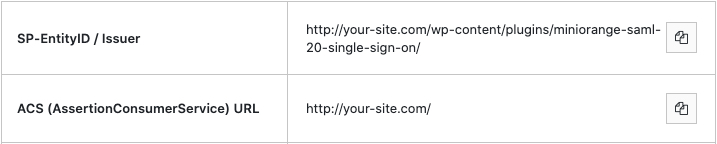
Fig 21: Review IDP Metadata - Go to the Service Provider Metadata tab.
- Copy the following fields and paste them into the respective fields on the SAML 2.0 connector creation/editing page on V-OS Cloud. See related section in Step 2: Configure SAML 2.0 Connector.
- SP-EntityID / Issuer = Entity IDACS (AssertionConsumerService) URL = Assertion Consumer Service URL

Fig 22: Service Provider Metadata - Click Save on the SAML 2.0 connector creation/editing page on V-OS Cloud to save the changes.
- Back on the WordPress admin backend, continue on the SSO plugin configuration page, click Redirection & SSO Links.
- You are given multiple options based on your plan of the plugin. The following steps assume that you opt for Option 1 by using a widget.
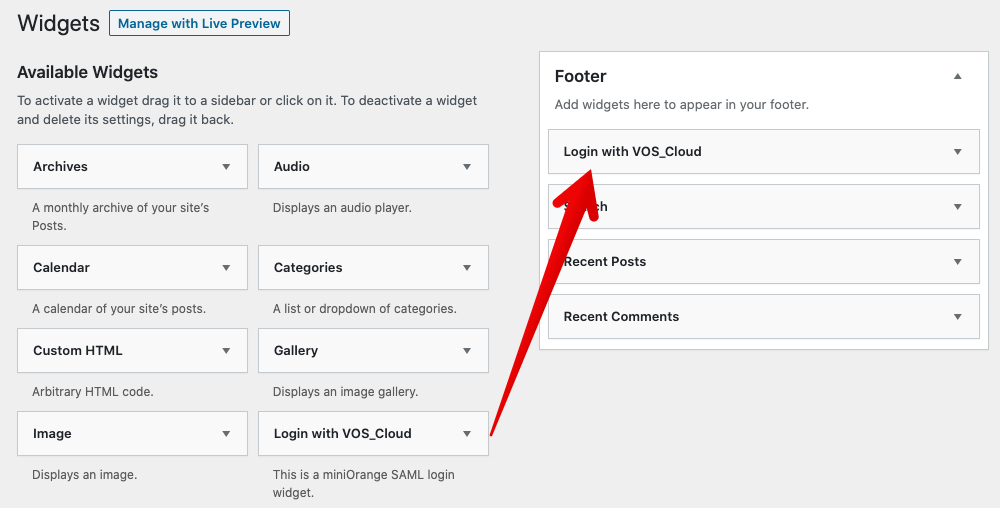
- Follow the instruction by clicking the Appearance > Widget option at the left sidebar.
- Drag the Login with VOS_Cloud widget and drop it to the section of your choice. In the following screenshot, the widget is added to the footer.
 Fig 23: Drag and Drop Widget
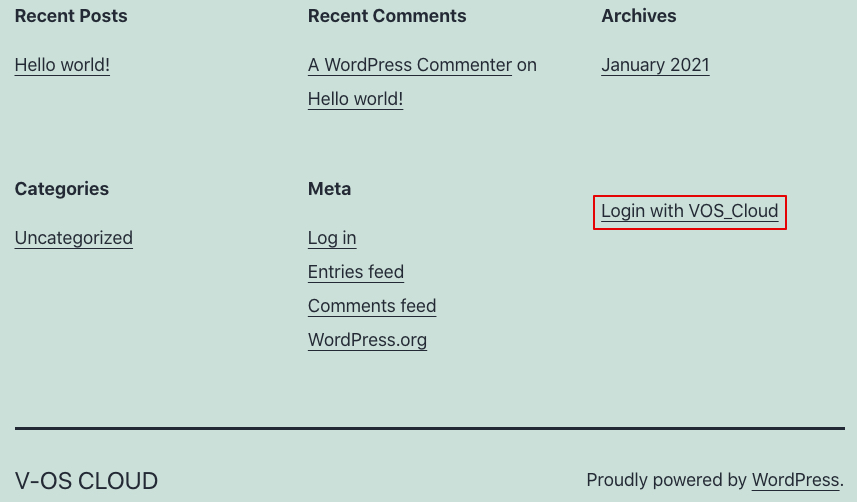
Fig 23: Drag and Drop Widget - Logout from your current admin login and browse to your website home page, you shall see the widget available at the section of the page that you have assigned, e.g., footer.
 Fig 24: SSO Login Widget
Fig 24: SSO Login Widget - Click the button/link, you shall be redirected to the V-OS Cloud IDM login page. This completes setting up SAML 2.0 SSP for WordPress.
Step 6: Test Your Setup
In this step, all setups should have been done. You should test your setup before distributing the token pack to the app users.
To test your setup, do the following steps:
- Log in to the V-OS Cloud Dashboard with an admin account.
- Click Token Packs on the left sidebar.
- Click the “envelope” icon at the right of the token pack that you wish to test from the list.
- Input your email and click SEND. An email containing the QR code of the token pack is sent to your inbox.
- Download and install the V-Key app if you have not done so. Click or scan the applicable QR code to start the installation:
 Fig 25:
Fig 25:  Fig 26:
Fig 26: - Launch the V-Key app on your mobile device after installation and scan the token pack QR code that you have received.
- Type in your username and password. This username and password should be tagged to an account in the directory that you had specified during token pack creation.Note: The username is the value of the user entry attribute that you have specified as the Login Property in when you create/configure your directory. Go back to the directory connector page to confirm if you are uncertain about this. If you use V-Key LDAP, it will be the same username of your account in the directory.
- After you have successfully logged in, you will be prompted to provide an email address to receive the email that contains the QR code of the soft token.
- Upon receiving the QR code, scan the QR code with the V-Key app, and follow the prompts to complete the app activation.
- Once the app is activated, try to log in to your WordPress account via the web browser through the widget link that you have set up in Step 5: Configure WordPress SSO. You should be able to see the page is redirected to the V-OS Cloud IDM login page.
- Continue to input your credentials on the V-OS Cloud IDM login page and login, you should receive a push notification that popped up on your mobile device requesting login approval.
- Tap Approve on the V-Key app popup to approve the login request. If you can be logged in to the WordPress service successfully after tapping Approve on the popup, the token pack is correctly configured. You can proceed to distribute the token pack to the end-users.
For more details of V-Key app, see V-Key User Guide. For technical support, contact V-OS Cloud via cloud-support@v-key.com
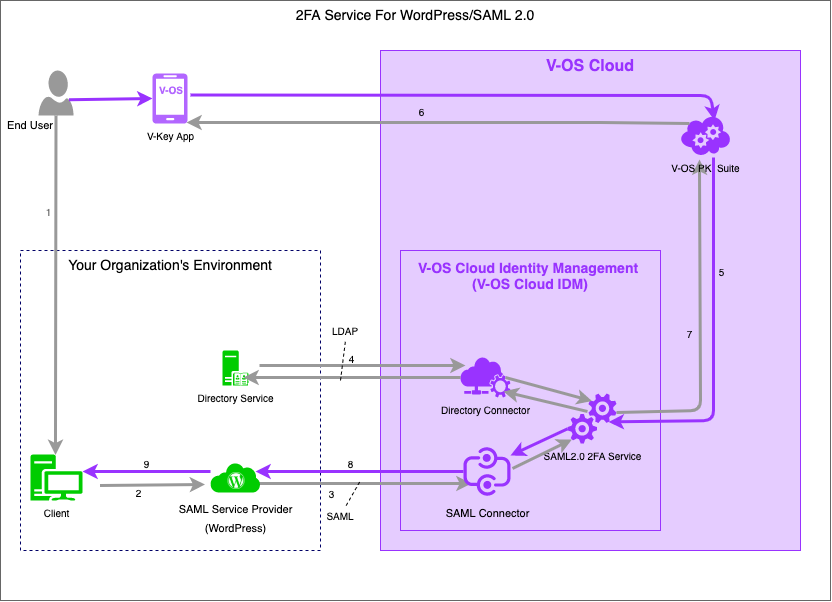
SSO for WordPress/SAML 2.0 Flow Diagram

- End-user tries to log in to WordPress through SSO.
- Primary authentication initiated to SAML 2.0 service.
- An authentication request triggered to the SAML connector.
- Primary authentication using directory connector integrating with the organization’s directory service.
- Secondary authentication is triggered by V-OS Cloud’s PKI Suite.
- The end-user uses the V-Key app to approve the login request.
- V-OS Cloud IDM receives an authentication response.
- V-OS Cloud IDM replies to the SAML Service Provider (WordPress).
- Application or service access is granted.
